Automate Git Submodule Updates with Script Kit📄
First published on .
I love my website. I’ve slowly developed it since 2018, slowly iterating and piecing it together feature by feature. One thing that’s bothered me for a while is how I publish content on my website. Ever since I started, this website has been structured around markdown files holding the content. Markdown is easy to write, easy to store locally, and flexible I love using it to store my content. Markdown is not the problem.
What I haven’t loved is the process of issuing all of the git commands necessary to publish that markdown. You see, I use git submodules to store my website content in two separate private git repositories which I then have to update and commit on my website’s repository, before pushing to Netlify to publish my website.One of my directories hold my poems, articles, and blog posts, the other contains my notes It’s a process involving terminal windows in multiple directories and a whole list of git commands I sometimes have to google to get the syntax right. It’s a perfect problem to solve with scripting.
Sometime since I started coding websites almost 4 years ago I picked up the adage that the first time you notice a tedious process ignore it, the second time note it down, and the third time try to automate it. I don’t live by this adage because if I did I would have fixed this problem a long time ago.
Scripting is the obvious solution to a problem that involves issuing commands in multiple directories automatically. But the barrier to writing and using a script can be high. I have to write the script, store it on my PATH, open a terminal, and run the script. It’s not an inordinate amount of steps, but it’s been enough that I haven’t gotten around to it.
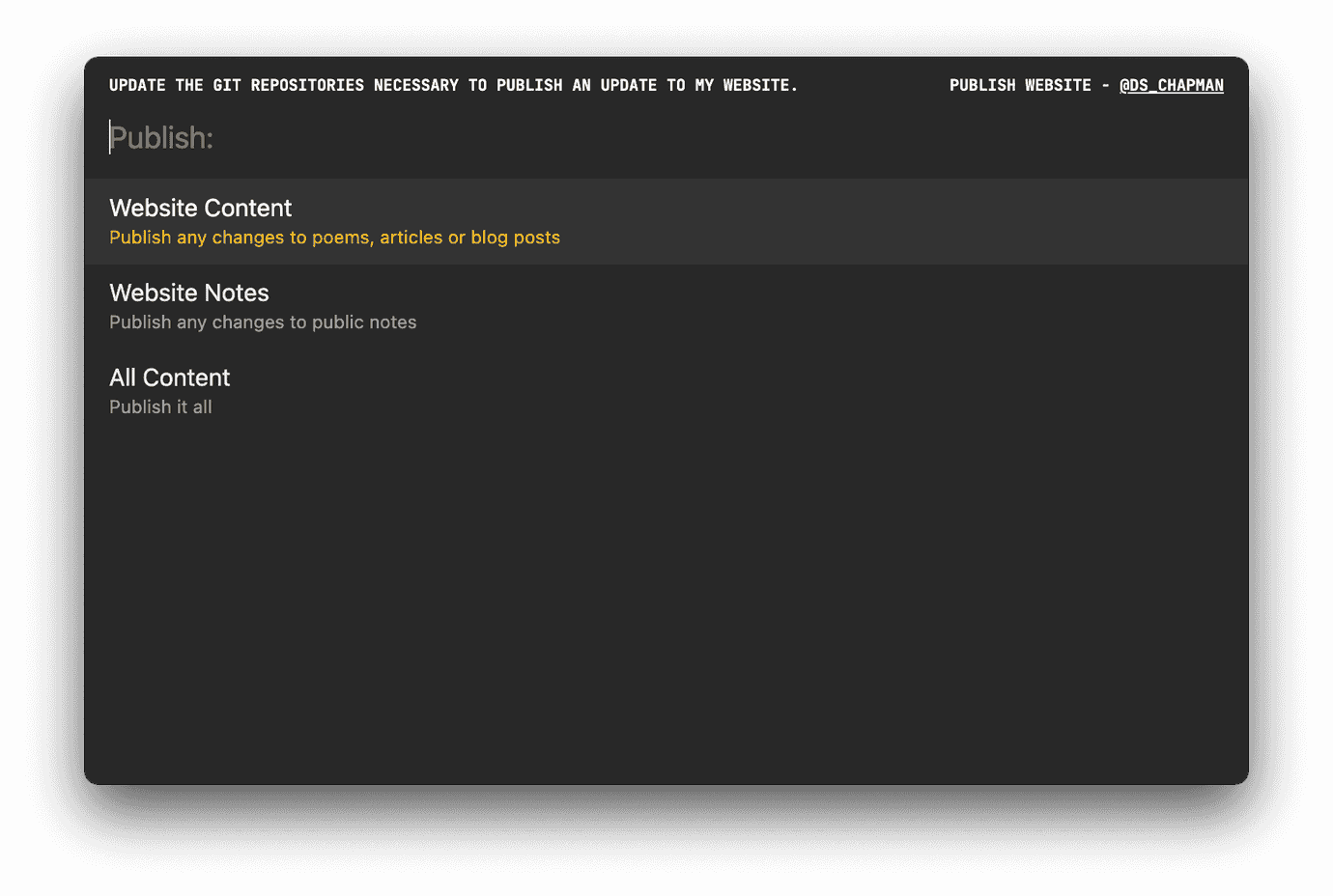
Enter Script Kit an automation tool that allows you to write and execute a library of scripts simply by running the program and selecting the script you want to run. Since I started playing around with it, I’ve found that it lowers the barrier to entry both to writing and executing scripts. It’s packaged with easy to use libraries that expose everything from the terminal to an aesthetically pleasing GUI.
 Now my publication process is: 1. Write article, poem, blog. 2. Press
Now my publication process is: 1. Write article, poem, blog. 2. Press <CMD>+; on my keyboard to run script kit, selecting my Publish Website script. 3. Wait for Netlify to publish my website.
Script Kit is a wonderful tool.
The full code for my script is on github You can also directly install the script if you have Script Kit using this link
Other things to read
- Hypertext WritingEvery medium has its strengths. There are considerable strengths inherent to a digital, web-based, way of thinking -- first and foremost is the sheer amount of interactivity and connections you can make.
- Create a Basic Svelte SiteA short guide to creating a simple Svelte site with animations and transitions.
- Using Dendron and Gatsby Together 🌲How I integrated my Dendron repository and my Gatsby.js website.